答问:“怎样在图上加注释”
// 发帖之前如果不确定效果,可以把内容存成 HTML 文件放在你的硬盘上,然后用流览器看一遍。
1。如果你这是想简单地给图片加文字,就在图片上面或下面写就得了。建议在图片和文字之间加一两个 "br"。
2。如果你是指在图片“上”加,一般是用图像编辑软件打开图片后,在上面写字,保存。这样的“加”是(相对)永久的。
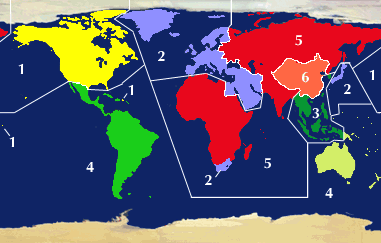
3。一个小窍门是把图片做成一个 "table"的背景,然后在 cell 里写字。花点时间摆弄也许可以得到不错的效果。不妨看下面的例子。
HTML code 在这里。为了避免它被本网站改动,所有的东西在言行里。你可以自己把它断行。
| 有点儿就给点儿吧 |
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">